В этом уроке:
Видеоурок Sony Vegas "Подложка для титров"
Создание подложки для титров
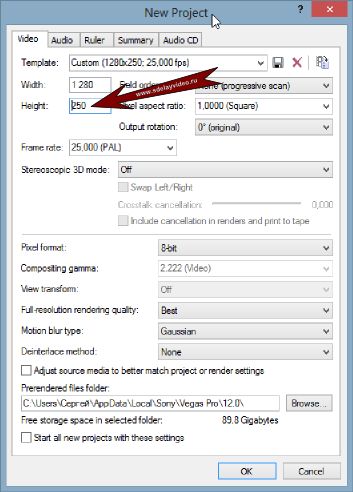
Рассмотрим создание подложки на примере шаблона настроек проекта HDV720 25р. Выбираем упомянутый шаблон, но меняем высоту с 720 на 250 (рис. 2)

Рисунок 2. Настройки проекта для подложки
Создадим новую видеодорожку и назовём её «Подложка».
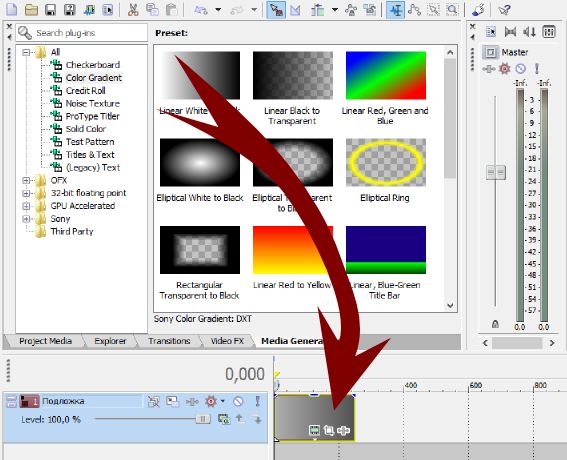
В Окне вкладок выбираем вкладку Media Generators (Генератор данных). Нажимаем группу «Color Gradient» (Градиент цвета) и помещаем первый пресет на тамлайн (рис. 3).

Рисунок 3. Градиент цвета
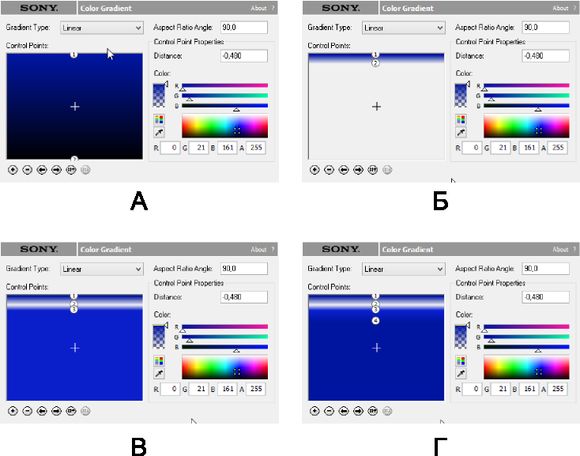
В поле «Aspect Ratio Angle» (Соотношение углов) ставим значение 90 (рис. 4)
Выделяем контрольную точку градиента № 1. В поле «Расстояние» вводим значение -0,48 после чего выбираем для этой точки тёмно синий цвет (рис. 4а).

Рисунок 4. Настройка подложки
Выделяем контрольную точку №2. В поле «Расстояние» вводим значение -0,40 и выбираем белый цвет (рис. 4б).
Нажимаем кнопку «+» (Добавить новую контрольную точку градиента). Значение «Расстояния» у 3-тей точки = -0,35.
Далее выбираем инструмент «Пипетка» наводим его на синий цвет за который отвечает точка №1 и берем пробу. Теперь когда 3-тяя точка синия, нужно сделать ее немного светлее. Для этого подвинем треугольник отвечающий за темноту цвета немного вправо (рис. 4в)
Добавляем четвертую контрольную точку. Расстояние -0,245 цвет делаем немного темнее (рис. 4г).
Ставим 5-тую точку. Расстояние 0,245, цвет не меняем.
Ставим 6-тую точку на 0,35, цвет копируем с 3-ей точки.
7-мая точка будет белого цвета, значение растояния 0,40.
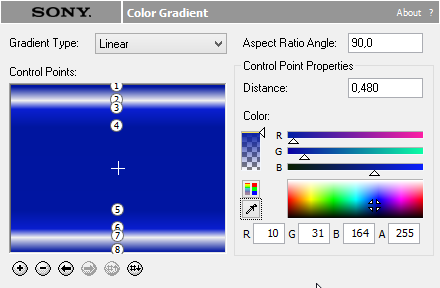
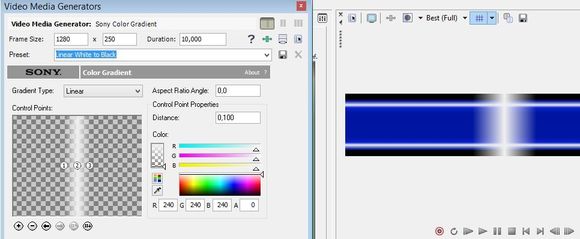
И наконец последняя 8 точка. Расстояние 0,48, цвет копируем с точки №1 (рис. 5)

Рисунок 5. Готовая подложка для титров
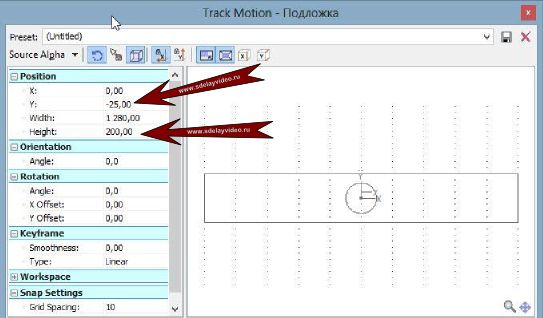
Теперь открываем «Track Motion» (Движение дорожки), отключаем сохранение пропорций, и уменьшаем высоту дорожки с 250 до 200. После этого опускаем дорожку вниз, введя для этого в поле «Позиция» по оси Y значение «-25» (рис. 6).

Рисунок 6. Размер и позиция подложки
Как сделать блики?
Сделаем блики для украшения подложки. Сначала создадим новую видеодорожку с названием «Блик» , и поместим на нее первый пресет из группы «Color Gradient» (Градиент цвета) (рис. 7).

Рисунок 7. Создание блика
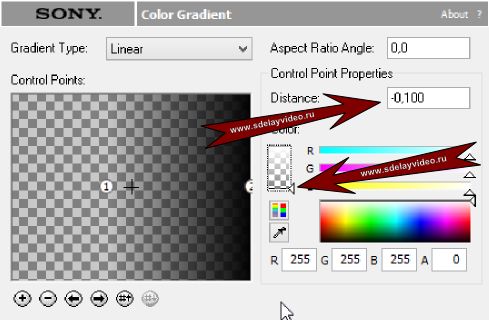
В открывшемся окне, выберем контрольную точку №1, установим «Aspect Ratio Angle» (Соотношение углов) равным нулю, «Растояние» -0,1, и опустим треугольник «Альфа» в самый низ до полной прозрачности (рис. 8).

Рисунок 8. Настройка блика
Выделим точку №2, значение поля «Расстояние» установим на ноль, а цвет зададим белый.
Нажмем кнопку для создания новой точки №3. Установим значения расстояния на 0,1 а цвет абсолютно прозрачный (рис. 9)

Рисунок 9. Готовый блик
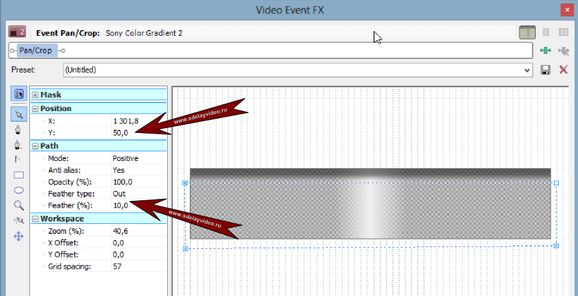
Закрываем окно настроек градиента и нажимаем на созданном файле «Event pan/crop» (Кадрирование). Активируем маску, и с помощью инструмента добавления опорных точек, рисуем маску прямоугольной формы, чтобы все опорные точки были за кадром (рис. 10)

Рисунок 10. Маска Безье для блика
Выделяем верхнюю левую опорную точку и в поле позиция по оси Y ставим значение «50». Тоже делаем для правой верхней опорной точки. Далее устанавливаем для маски Feather type (тип размытия) «Out» (выход), значение поля размытие ставим равным 10%. (рис. 10)
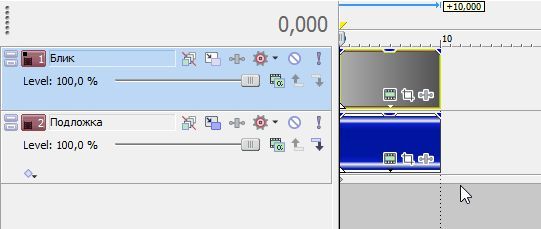
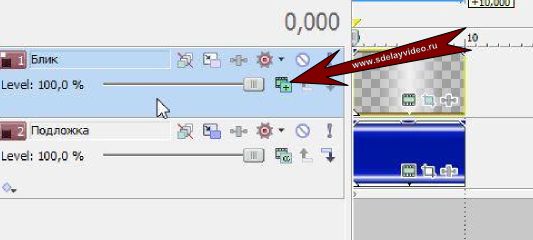
Теперь установим композитный режим для дорожки «Блик» на «Add» (Добавить) и блик готов (рис. 11).

Рисунок 11. Композитный режим дорожки
Если блик получился очень "жирным", можно увеличить прозрачность дорожки "Блик", уменьшив значение Level (уровень) до 70-80%.
Сделаем второй блик. Для этого просто продублируем дорожку «Блик», нажав на ее заголовке правую кнопку мыши и выбрав команду «Duplicate Track» (дублировать дорожку).
Анимация подложки
Теперь, когда у нас есть два блика, мы можем приступить к созданию анимации. Начнем с анимации бликов.
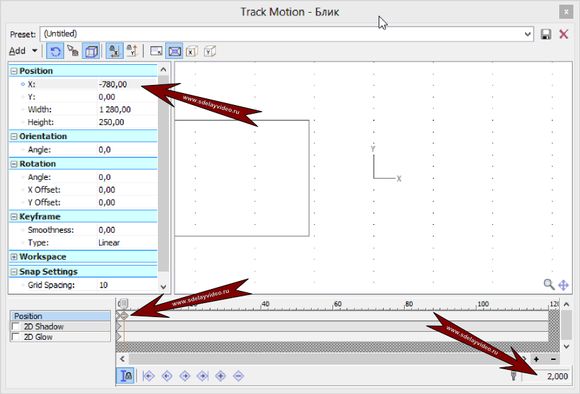
Нажимаем «Track Motion» (Движение дорожки) на дорожке «Блик». Ставим «курсор текущей позиции» в самое начало, и в поле позиция по оси «Х» ставим значение «780»/
Перемещаем «курсор текущей позиции» на 2-ую секунду и меняем значение позиции по оси «Х» на «-780» (рис. 12).

Рисунок 12. Анимация блика с помощью ключевых кадров
Чтобы единицы измерения на шкале времени были секундами, нужно нажать правую кнопку мыши над монтажным столом, и выбрать секунды (seconds).
На дорожке «Копия Блик» наоборот: на первом ключевом кадре «-780» а на втором (который на 2-ой секунде) «780»..
Если все сделано правильно, то при проигрывании анимации блики должны двигаться на встречу друг-другу, после чего пересектись ровно на середине и снова разойтись в разные стороны.
Сделаем анимацию появления подложки. Возьмемся за «Курсор текущей позиции» и будем медленно вести его влево, до тех пор, пока на экране предварительного просмотра блики сольются в одно большое пятно света, но еще не начнут расходится.
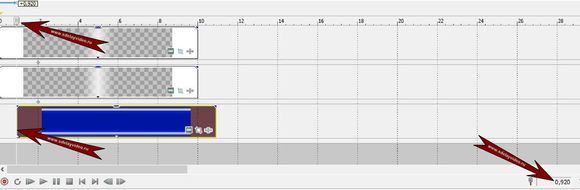
У меня этот момент наступает на 0,92 секунды. Перемещаем нашу подложку, чтобы она начиналась точно в это время (рис. 13).

Рисунок 13. Настройка позиции подложки на монтажном столе
Применяем к началу подложки видеопереход из группы переходов Venetians Blinds (Венецианские шторы), пресет One Vertical Blind (Одна штора вертикально).
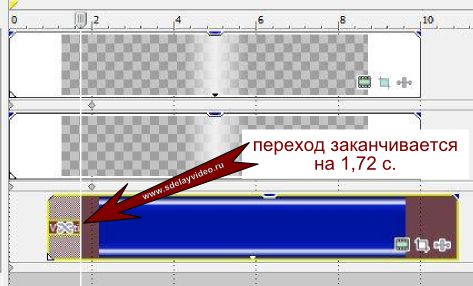
Далее ведем курсор текущей позиции до тех пор, пока блики будут на самом краю экрана. У меня это на 1,720 секунды.
Настраиваем длительность видеоперхода, чтобы он заканчивался в этот момент (рис. 14 ).

Рисунок 14. Настройка длительности перехода
На этом анимация подложки окончена. При желании, с помощью ключевых кадров и «Track Motion» (Движение дорожки), вы можете сделать так, чтобы блики еще несколько раз проходили по подложке. Думаю, что с этим вы справитесь самостоятельно.
Вставка подложки в видео
Чтобы иметь возможность вставлять полученную подложку для титров в любое нужное нам видео, мы можем использовать один из двух вариантов.
Первый — это просчитать полученную анимацию в футаж с альфа-каналом. Как это делается, я подробно рассказывал в уроке «Альфа-канал» и здесь повторять не буду.
Второй — это вставка одного проекта Sony Vegas в другой проект. Об этом я не разу не рассказывал, и возможно не все из вас в курсе такой возможности.
Итак, Sony Vegas умеет использовать свои собственные проекты как видеоклип. То есть если взять какой нибудь проект Sony Vegas и перетащить его на тамлайн, то вы увидите не кучу файлов из которых состоял проект, а отдельный видеофайл с которым можно работать как с обычным видео.
Зная об этом, мы можем просто сохранить проект и использовать его как футаж. Поэтому мы нажимаем файл, сохранить как. Далее пишем название проекта, например «poloska» и сохраняем проект.
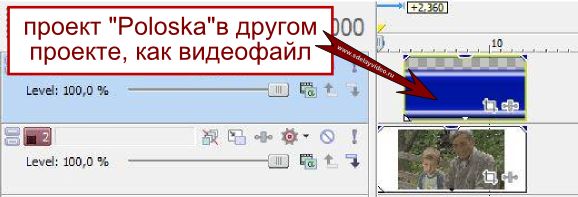
Теперь, чтобы вставить подложку в другой проект, нам нужно просто перетащить проект «poloska», на дорожку выше основного видео (рис. 15 ).

Рисунок 15. Вставка подложки в видео
Затем с помощью «Track Motion» (Движение дорожки) опускаем подложку вниз.
Кстати, с помощью этого инструмента, мы так же можем сделать полоску уже или шире, если отключить Lock Aspect Ratio (фиксировать формат или сохранение пропорций). При желании, можно сделать дорожку с подложкой слегка прозрачной, выставив ползунок Level (уровень) приблизительно на 70%.
Остается только добавить титры, сделав для этого отдельную дорожку выше дорожки с подложкой. Размер и положение титров выбирайте на свой вкус. Также на подложку можно добавить логотип или еще какой нибудь графический элемент. Думаю те из вас, кто регулярно читает мои уроки по Sony Vegas, сделают это без труда.
Напоминаю, что подписчики могут скачать готовый проект подложки. Ссылки на скачивание проекта находятся в письмах этого выпуска «Сделай видео». Кто еще не подписался — подписывайтесь. Это даст вам возможность бесплатно скачивать дополнительные материалы к урокам, а так же получать оповещения о новых уроках.
А я на этом прощаюсь. Смотрите видеоурок, ставьте плюсики и лайки, пишите комментарии.
Видеоурок Sony Vegas "Подложка для титров"
-->
