В качестве примера, посмотрите это видео.
Пример слайд-шоу с фоном из фотографий
Постоянные читатели сайта «Сделай видео», возможно заметили, что последние уроки стали довольно объемными. Это обусловлено тем, что большинство простых тем для уроков себя исчерпали и остались в основном боле-менее сложные.
Понимая, что читать «много букф», любят далеко не все, я сделал видеоурок, который можно скачать, или посмотреть онлайн. (Видеоурок находится в самом конце статьи.)
Тем не менее замечу, что текстовый вариант урока, дает более полную информацию.
В этом уроке:
Настройка дорожки с фоновыми изображениями
Настройка дорожки с фотографиями
Приемы анимации для слайд-шоу с фоном из фотографий
Видеоурок: «Слайд-шоу с фоном из фотографий»
Настройка дорожки с фоновыми изображениями
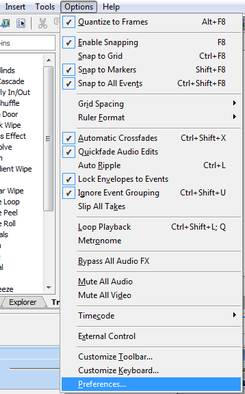
Итак, создадим видеодорожку и назовем ее «Фон». Чтобы фоновые изображения занимали весь экран, включим «автоматическое кадрирование изображений». Для этого в главном меню нажмем Options (Опции)и выберем команду Preferences (Предпочтения) (рис. 1).

Рисунок 1. Preferences (Предпочтения).
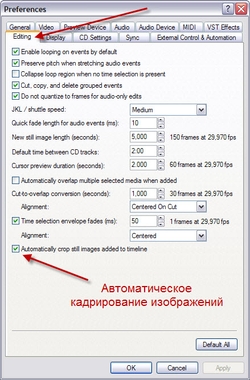
В открывшемся окне переходим на вкладку Editing (Правка) и ставим галочку в поле Automatically crop still images added to timeline (Автоматически обрезать добавляемые на тамлайн изображения)(рис. 2).

Рисунок 2. Автоматическое кадрирование изображений.
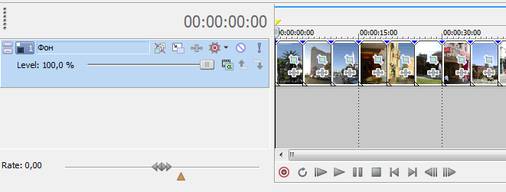
Поместим на дорожку «Фон» все фотографии, которые будут использованы в слайд-шоу (рис. 3). Лучше, если фотографий будет чем требуется. Лишние снимки можно будет удалить по окончанию работы.

Рисунок 3. Дорожка
Так как мы используем одну и ту же фотографию для фона и основного слайда, нам нужно сделать так, чтобы они отличались друг от друга. Для этой цели мы используем видеоэффекты Sony Vegas.
Рекомендую попробовать один из этих эффектов (рис. 4):

Рисунок 4. Видеоэффекты для фона
Black and White – сделает фоновое изображение черно-белым. Цветная фотография на черно-белом фоне будет притягивать внимание зрителя к себе, чего мы собственно и добиваемся. Если вас не устраивает абсолютно черно-белый фон, можно понизить интенсивность эффекта до 75, или даже 50 %.
Sepia - удаляет цветность и задает выбранный оттенок для всего изображения. Так например, если выбрать пресет «Warm» то мы получим изображение схожее со старой фотографией коричневого цвета.
По умолчанию, данный видеоэффект имеет не чисто коричневый цвет, а слегка оранжевый оттенок. Лично я, предпочитаю слегка заменить его на более коричневый, сместив для этого указатель на шкале цвета.
Вообще, вы можете выбрать любой оттенок по вашему вкусу, или использовать один из готовых шаблонов, например — Old Photographs (рис. 4).
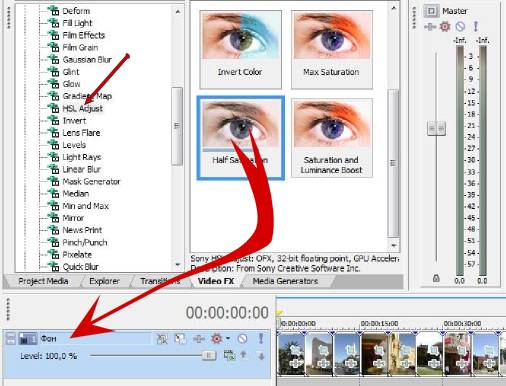
HSL Adjust — позволяет настроить оттенок, насыщенность и освещенность картинки. В этом уроке я буду использовать пресет «Half saturation» данного видеоэффекта, не внося в его настройки каких-либо изменений. Данный шаблон сделает фоновое изображение чуть более темным и мене насыщенным.
Применяем выбранный видеоэффект ко всей дорожке, чтобы не мучатся с каждой фотографией в отдельности (рис 5).

Рисунок 5. Применение видеоэффекта к дорожке.
Далее применяем к видеодорожке еще один эффект - «Defocus» (расфокусировка).
Это нужно для того, чтобы сделать фоновое изображение слегка размытым, как-будто, во время съемки, мы фокусировались на объекте, который находится ближе к нам чем задний план. Таким образом, когда мы вставим основное фото оно будет четким, а фон слегка размытым, что будет выглядеть естественно.
В принципе, если вы выбрали черно-белый видеоэффект (или подобный), то расфокусировку применять не обязательно — дело вкуса.
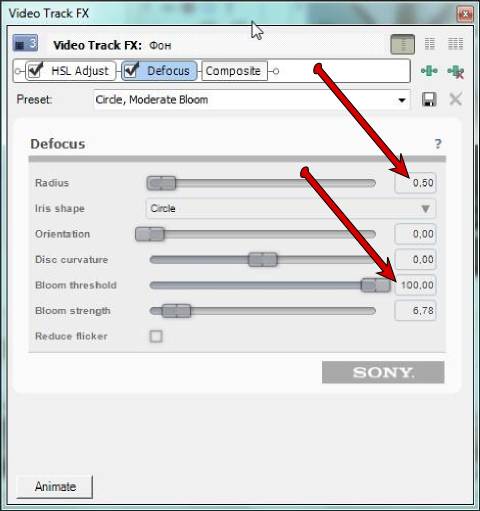
По умолчанию расфокусировка действует слишком интенсивно. Поэтому настройте видеоэффект приблизительно так, как на рисунке (рис. 6), или же выбирайте по своему вкусу.

Рисунок 6. Настройка видеоэффекта.
На этом настройка видеодорожки «Фон» окончена. Далее будем настраивать основную дорожку с фотографиями.
Настройка дорожки с фотографиями
Создадим новую дорожку, выше дорожки «Фон» и назовем ее «Фото». На этой дорожке будут находится основные слайды.
Прежде чем добавлять фотографии на данную дорожку, отключаем «Автоматическое кадрирование изображений».
Так как фоновые изображения (благодаря автокадрированию) заполняют весь экран, то нам нет необходимости обрезать слайды на дорожке «фото» и мы можем показать их целиком, сохранив оригинальное соотношение сторон. Особенно важно отключить автокадрирование, если в проекте задействованы фотографии высота которых больше ширины.
Итак, добавляем фотографии на видеодорожку «Фото», нажимаем кнопку «Track Motion» в ее заголовке и уменьшаем размер данной дорожки приблизительно в двое. Должно получится примерно как на рисунке 7.

Рисунок 7. Настройка видеоэффекта.
Чтобы сделать более выразительную границу между фотографией и фоном, создадим рамку для слайдов. Проще всего сделать рамку так:
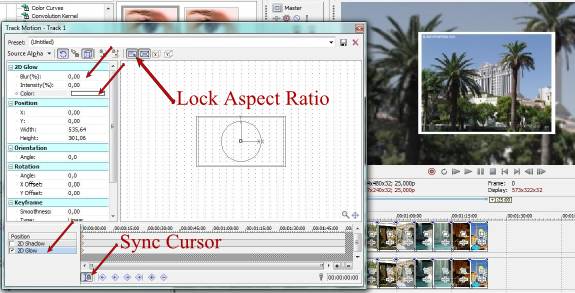
Нажимаем кнопку «Track Motion» в заголовке дорожки «Фото». (Убеждаемся, что включена кнопка «Sync Cursor», а так же кнопка «Lock Aspect Ratio» (рис. 8)).

Рисунок 8. Рамка для слайда.
Ставим галочку в поле «2D Glow» (рис. 8).
Значение поля «Blur» ставим «0». В поле «Color» выбираем белый цвет(рис. 8).
На этом настройки данной дорожки окончены . И далее мы изучим некоторые приемы анимации фотографий для данного типа слайд-шоу.
Приемы анимации для слайд-шоу с фоном из фотографий
Чтобы сделать красивое слайд-шоу с фоном, вы должны следовать одному простому правилу:
- во время демонстрации слайда, фоновое изображение и основной слайд должны двигаться в противоположных направлениях.
Отступать от этого правила, советую только в исключительных случаях, когда вы твердо уверены в том, что такой прием анимации будет нормально воспринят зрителем.
Перейдем к практике и рассмотрим несколько примеров анимации слайд-шоу.
Если в процессе создания анимации у вас возникнут проблемы с расстановкой ключевых кадров, предлагаю воспользоваться этой схемой
Приближение слайда
Начнем с самого простого — приближение слайда.
Для комфортной работы, выделяем и смещаем вправо все слайды со второго по последний на обеих дорожках (рис. 9)
Настраиваем длительность первого слайда (на обеих дорожках), в соответствии с рисунком выбранного музыкального произведения (как и для чего это делается я рассказывал в одном из прошлых уроков «Слайд-шоу из фотографий с музыкой»).
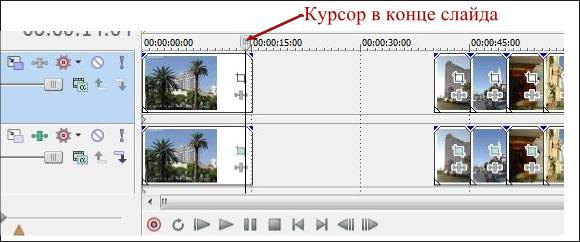
Ставим «курсор текущей позиции» почти в самый конец первого слайда (рис. 9)

Рисунок 9. Курсор в конце слайда.
Нажимаем кнопку «Track Motion» в заголовке дорожки «Фото».
В редакторе «Ключевых кадров» выделяем пункт «Position», увеличиваем дорожку до нужного размера и закрываем «Track Motion» (рис. 10).

Рисунок 10. Анимация приближения слайда.
Теперь сделаем анимацию движения фона.
Открываем «Track Motion» дорожки «Фон».
В редакторе «Ключевых кадров» нажимаем кнопку «Create Keyframe» .
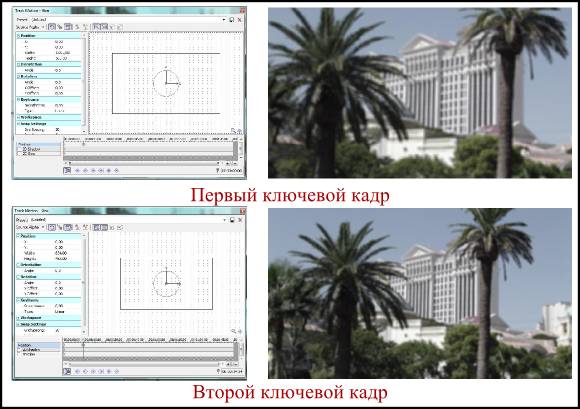
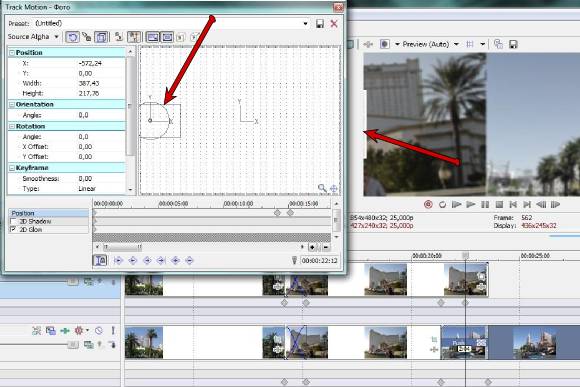
Переходим на первый ключевой кадр (для этого нужно нажать кнопку или же используем горячие клавиши (Ctrl+Home), после чего увеличиваем размер дорожки (рис. 11).

Рисунок 11. Анимация фона.
Помните, что чем больше вы увеличиваете дорожку , тем быстрее будет движение слайда при воспроизведении анимации. Тут главное не перестараться. Иногда, едва заметное движение фона выглядит даже лучше, чем его значительное перемещение.
Вообще скорость анимации зависит от стиля вашего слайд-шоу. Если вы выбрали легкую романтическую музыку, то и движение слайдов должно быть плавным и неспешным. Если вы используете динамичную музыку, то анимация слайдов также может быть быстрой, так сказать «агрессивной».
Итак, мы сделали анимацию, в которой основной слайд увеличивается (создавая иллюзию его приближения), а фон уменьшается (создавая иллюзию отдаления). Получается, что фоновое изображение и основной слайд движутся в противоположных направлениях, что нам и требовалось.
Остановка движения слайдов
Возможно, в какой то момент, вам захочется остановить движение слайдов. Например, это может понадобится во время монтажного перехода, так как видеопереход сам по себе создает анимацию, лишние движения слайда могут быть не к чему.
Остановка слайда создается с помощью дублирования ключевого кадра. Между двумя одинаковыми ключевыми кадрами движение прекращается.
Рассмотрим это на примере.
Итак, перемещаем второй слайд (на обеих дорожках) внахлест на первый, образуя тем самым возникновение монтажного перехода.
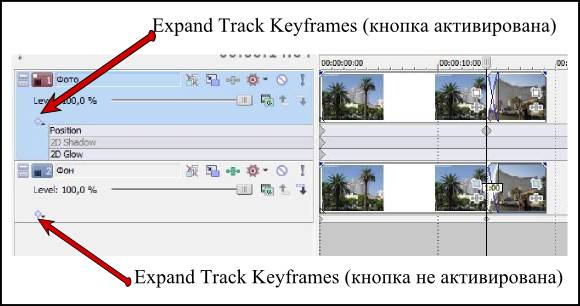
Поправим позицию ключевых кадров, чтобы они находились точно в начале монтажного перехода. Для этого нажмем кнопку «Expand Track Keyframes», и с помощью левой кнопки мыши перемещаем ключевые кадры в нужное положение прямо на тамлайне (рис. 12).

Рисунок 12. Перемещение ключевых кадров на тамлайне.
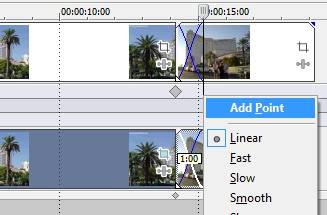
Поставим «Курсор текущей позиции» точно в конец перехода. Нажмем правую кнопку мыши на строчке «Position», и выберем команду «Add Point» (рис. 13). Таким образом, мы создадим новый ключевой кадр прямо на тамлайне.

Рисунок 13. Добавление нового ключевого кадра.
Повторим последнюю операцию для второй видеодорожки.
Теперь вы можете использовать монтажный переход по своему вкусу.
Отдаление слайда
Как и в первом примере с приближением, настраиваем длительность второго слайда, и ставим «курсор текущей позиции» почти в самый его конец.
Открываем «Track Motion» дорожки «Фото» и уменьшаем размер дорожки.
Далее открываем «Track Motion» в заголовке видеодорожки «Фон» и увеличиваем данную дорожку (смотри схему).
Монтажный переход «Поворот камеры»
В этой части урока, мы с вами сделаем переход между слайдами, который имитирует поворот камеры.
Для этого мы переместим третий слайд на дорожке «Фон» внахлест второго, чтобы образовался переход, и выставим последние контрольные точки на обеих дорожках точно в начале монтажного перехода.
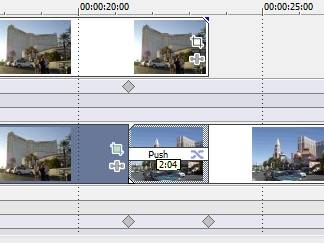
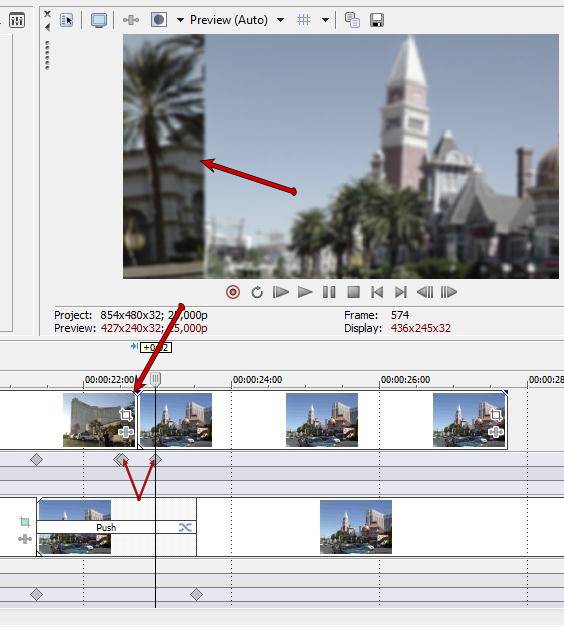
На дорожке «Фон», также поставим еще один ключевой кадр точно в конце перехода и используем пресет «Push Lift» из группы монтажных переходов «Push». (рис. 14)

Рисунок 14. Ключевые кадры в начале и конце видеоперехода.
Поставим «Курсор текущей позиции» в начало видеоперехода, и внимательно посмотрим в окно предварительного просмотра. Наша задача найти ориентир в точке соприкосновения правого края основного слайда с фоновым изображением.
Например, я выбрал ориентиром голову мужчины справа. Правый край основного слайда, находится приблизительно над центром его головы (рис. 15)

Рисунок 15. Ориентир для местоположения слайда.
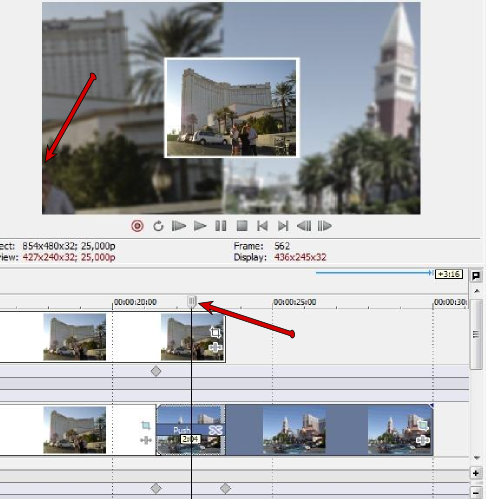
Возьмемся за «Курсор текущей позиции» (вверху тамлайна) и будем медленно перемещать его вправо до тех пор, пока голова мужчины не окажется на самом краю кадра (рис. 16)

Рисунок 16. Ориентир находится на краю кадра.
Откроем «Track Motion» в заголовке дорожки «Фото», и переместим слайд влево, чтобы он снова оказался над головой мужчины (рис. 17)

Рисунок 17. Основной слайд выставлен согласно ориентира.
Ставим еще одну контрольную точку рядом с предыдущей, и «уводим» слайд влево так, чтобы он совсем скрылся за кадром.
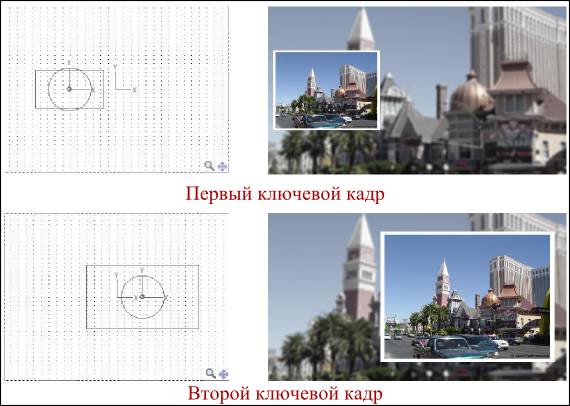
Снова медленно ведем «Курсор текущей позиции» вправо, до тех пор, пока на фоновом изображении третий слайд не сместит второй примерно на три четверти. В этом месте ставим для основного слайда еще одну контрольную точку (в которой основной слайд все еще находится за кадром).
Именно между этими двумя ключевыми кадрами должна произойти смена второго основного слайда на третий (на дорожке «Фото») (рис. 18).

Рисунок 18. Смена слайдов за кадром.
Ставим «Курсор текущей позиции» в то место где заканчивается монтажный переход «Push», и перемещаем основной слайд вправо, чтобы он полностью был виден на экране и находился в его левой половине (рис. 19).

Рисунок 19. Слайд в левой части кадра.
Движение слайда по экрану
На этом этапе, основной слайд имеет небольшой размер, и находится в левой части экрана. Используем эту возможность, и скомбинируем увеличение слайда с одновременным его движением в право.
Как всегда, настраиваем длительность слайдов, в соответствии с музыкой и ставим курсор текущей позиции почти в самый конец слайда.
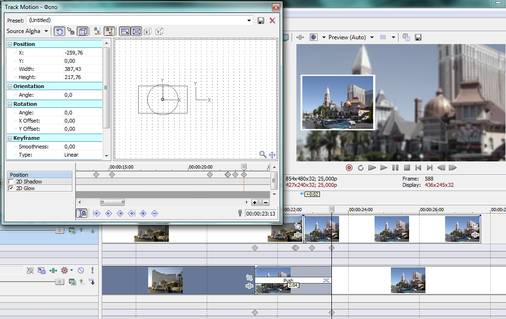
Открываем «Track Motion» дорожки «Фото», увеличиваем размер фотографии и перемещаем ее в правую часть экрана (рис. 20).

Рисунок 20. Анимация движения слайда по экрану.
С помощью «Track Motion» на дорожке «Фон», уменьшаем фотографию, и перемещаем ее влево (следите, чтобы фон занимал весь экран).
Если все сделано правильно, то основной слайд будет приближаться, при этом двигаясь в правую часть экрана, а фон будет отдаляться двигаясь влево.
Последний пример показывает, что неважно, в какую точку экрана вы отправите основной слайд. Неважно, будете ли вы при этом использовать масштабирование. Главное, что фоновое изображение должно двигаться в противоположном направлении.
Надеюсь, приведенных мною примеров будет достаточно для того, чтобы вы уловили общую суть создания данного типа слайд-шоу. А значит придумать свою анимацию и воплотить ее на экране теперь не составит для вас большого труда.
Видеоурок: «Слайд-шоу с фоном из фотографий»
Предлагаю вам посмотреть видеоурок «Слайд-шоу с фоном из фотографий».
Это мой первый видеоурок, поэтому хотелось бы знать ваше мнение, насколько удачным он получился, помог ли он вам разобраться в теме урока, какие у него недостатки.
Ваши отзывы, помогут мне сделать следующие видеоуроки более качественными.
Также, вы можете бесплатно скачать данный видеоурок. Это позволит просматривать его без недостатков, связанных с онлайн трансляцией. К примеру, в оффлайн варианте, мелкие надписи выглядят более четко.
-->

Комментариев: 4 RSS
1 Александр 07-02-2017 21:11
нет 16 кадра, хотелось бы его увидеть.
2 Сергей Чиж 07-02-2017 21:53
Спасибо, поправил!
3 Андрей 02-05-2020 10:28
Подскажите, пожалуйста, можно ли скопировать эффекты для одного слайда на другой? Чтобы, скажем, не настраивать эффекты движения однотипных фото каждый раз...
4 Сергей Чиж 02-05-2020 15:17
Можно скопировать ключевые кадры, и вставить их в нужное место. Тем самым полностью повторить движение слайда. Для копирования, удерживая левую кнопку мыши выделяете нужные ключевые кадры. Нажимаете по одному из них и выбираете команду "Копировать". Потом ставите курсор текущей позиции в то место, где будет находится первый из вставляемых ключевых кадров. Нажимаете правой кнопкой мыши и выбираете команду "Вставить".